PHP

Langage incontournable soutenu par ces deux frameworks Laravel & Symfony
Situé en plein coeur de Paris, dans le 9e arrondissement, Yield Studio vous accompagne afin de développer des applications web dont vos utilisateurs se souviendront.














































Notre objectif chez Yield Studio Paris n’est pas simplement de développer un site web ou une application en ligne. Nous visons avant tout à créer des expériences digitales qui favorisent l’adoption des utilisateurs et atteignent vos objectifs business (augmentation de la productivité, amélioration de la satisfaction client, augmentation des ventes, etc.).
Installée au cœur de Paris, notre agence privilégie une approche centrée sur l’utilisateur pour concevoir des plateformes web qui apportent une valeur réelle à vos utilisateurs parisiens.
Contrairement à d’autres agences qui se focalisent uniquement sur la technique, nous intégrons une compréhension fine du marché parisien pour vous proposer des solutions web sur-mesure, parfaitement adaptées à vos besoins.Discutons de votre projet web à Paris dès maintenant




Yield Studio, votre agence spécialisée dans le développement web, est implantée au cœur de Paris depuis 2019.
Après avoir débuté dans le 16ᵉ arrondissement, puis à Neuilly, nous avons récemment déménagé dans le quartier dynamique de Trinité, offrant ainsi à nos clients un cadre idéal pour travailler ensemble.
Nous accompagnons les entreprises parisiennes et franciliennes dans la création de sites web innovants, adaptés à leurs besoins spécifiques. Que vous soyez basé à Paris, Neuilly, Boulogne ou ailleurs en Île-de-France, nous sommes à vos côtés pour concrétiser vos projets numériques. Faites confiance à Yield Studio, votre agence de développement web dédiée à la réussite de vos projets digitaux.
Construire une application web performante est un levier stratégique essentiel pour accélérer votre transformation digitale à Paris. Notre objectif ? Vous permettre de gagner en productivité, d'améliorer l'expérience utilisateur, ou encore de moderniser vos processus métiers pour booster votre croissance dans un environnement compétitif comme celui de la capitale.
Avec plus de 6 ans d’expérience et 110 projets web développés, Yield Studio Paris a acquis une solide expérience pour anticiper les défis techniques, concevoir des architectures évolutives et garantir la scalabilité de vos projets sur le marché parisien.
web développés ou refondus par nos équipes pour des clients de toutes tailles à Paris.
que Yield Studio est un partenaire parisien reconnu dans le développement d'applications web sur mesure.
d'utilisateurs touchés chaque mois par les applications web que nous avons développées pour nos clients d'ile de france.
de requêtes API sont faites chaque jour sur les applications de nos clients que nous maintenons


Nous écrivons un code de qualité dès le départ pour aller plus vite ensuite

Nous identifions les fonctionnalités différenciantes pour les utilisateurs finaux

Nous mettons très rapidement en production les fonctionnalités grâce à notre Lean Lab’ ®
Lancer une application web performante va bien au-delà du simple développement d’interface. Chez Yield Studio Paris, nous vous accompagnons dès la conception pour créer des applications web sur-mesure, qu’il s’agisse d’applications métiers pour automatiser vos processus internes et améliorer votre productivité, d’applications SaaS évolutives pensées pour répondre aux besoins spécifiques de vos utilisateurs parisiens, ou encore de sites web complexes offrant une expérience utilisateur optimisée grâce à une architecture robuste et une conception sur mesure.
Implantés au cœur de Paris, nous comprenons les enjeux particuliers des entreprises locales et proposons des solutions adaptées à votre réalité.
Une application vieillissante ou un site web obsolète peut freiner votre croissance. Nous vous aidons à moderniser vos applications en repensant leur architecture technique, en améliorant leurs performances, leur design et leur scalabilité. Notre approche se concentre sur la mise à jour de vos outils pour offrir une expérience utilisateur optimale tout en garantissant une maintenance simplifiée et une capacité d’évolution sur le long terme.
Un code mal structuré entraîne des bugs, des lenteurs et des dettes techniques qui peuvent nuire à l’efficacité de votre application. Nos experts réalisent des audits complets pour évaluer l’état de votre application, identifier les goulots d’étranglement, et proposer des améliorations concrètes.
Notre objectif : Vous garantir un code fiable, maintenable et prêt à évoluer sans friction. Grâce à une maintenance rigoureuse et proactive, nous veillons à ce que votre application reste performante et sécurisée au fil du temps.




Nous créons des fonctionnalités sur-mesure qui répondent aux besoins spécifiques de chaque projet web, qu’il s’agisse de plateformes SaaS, de logiciels métiers ou de sites complexes.








Identification des problématiques de vos utilisateurs, de vos enjeux clés à travers l'écoute active et l'analyse de marché pour cadrer le projet.


Création de maquettes et prototypes interactifs, testés et améliorés grâce aux retours des utilisateurs pour garantir une solution répondant à leurs attentes.
Codage de votre application web en sprints d’une semaine, permettant des ajustements flexibles basés sur des tests en conditions réelles. A la fin de chaque sprint une revue est organisée ensemble.


Assurer la qualité et la performance de l'application par des tests rigoureux en conditions réelles, en prenant en compte des retours pour des ajustements.
Mettre votre produit en ligne et effectuer des itérations basées sur les retours, les datas et les évolutions du marché. Retour à l’étape 1 pour focus une autre problématique !
















Yield Studio aide les entreprises à devenir plus productives et identifier des leviers de croissance. Agacés de travailler sur des projets sans impact réel, c’est en 2019 que James et Cyrille créent Yield Studio. Notre objectif est d’utiliser la tech pour créer des innovations qui apportent de la valeur à la fois à l’utilisateur final et à la fois au business
Produits digitaux construits pour des besoins B2B, B2C et internes
de NPS client depuis 2019. Nous construisons un partenariat sur la durée.

Développement web & mobile

Product Management

Data & IA




Si vous développez une application SaaS, un réseau social, une marketplace ou encore une application métier, il est fort probable que vous aillez besoin d’envoyer des e-mails ou des SMS transactionnels à vos utilisateurs.
Si vous vous demandez ce qu’est un message transactionnel, c’est un message automatisé qui fournit aux utilisateurs des informations utiles qui visent à l’aider et améliorer son expérience. Parmi les exemples les plus courants, on retrouve les confirmations de commande, les rappels de rendez-vous et l'authentification à deux facteurs.

L’envoi d’e-mails et de SMS transactionnels avec Laravel est un jeu d’enfant, cette simplicité nous la devons au composant Notifications.
Laravel embarque le support de certains canaux : SMTP, Vonage et Slack. Les développeurs peuvent ensuite intégrer leurs propres canaux et les partager à la communauté sous forme de librairies.
C’est ce que nous avons fait chez Yield Studio en développant des packages pour Brevo, Mailjet et Expo !
Dans ce tutoriel, nous allons vous expliquer étape par étape comment envoyer des e-mails et des SMS transactionnels avec yieldstudio/laravel-brevo-notifier !
Pour commencer, vous devez vous créer un compte sur Brevo et vérifier votre adresse e-mail. Après ça vous pourrez vous rendre sur le tableau de bord.
Le plan Gratuit de Brevo vous permet d’envoyer jusqu’à 300 e-mails par jour, quant au SMS vous devrez charger votre compte avec des crédits SMS, à titre d’exemple le pack de 100 crédits SMS à destination de la France est facturé 4,5€.
Après avoir créé votre compte Brevo, nous pouvons continuer l’installation.
Une fois l'installation terminée, nous pouvons éditer le fichier .env et ajouter les variables suivantes avec vos propres valeurs.
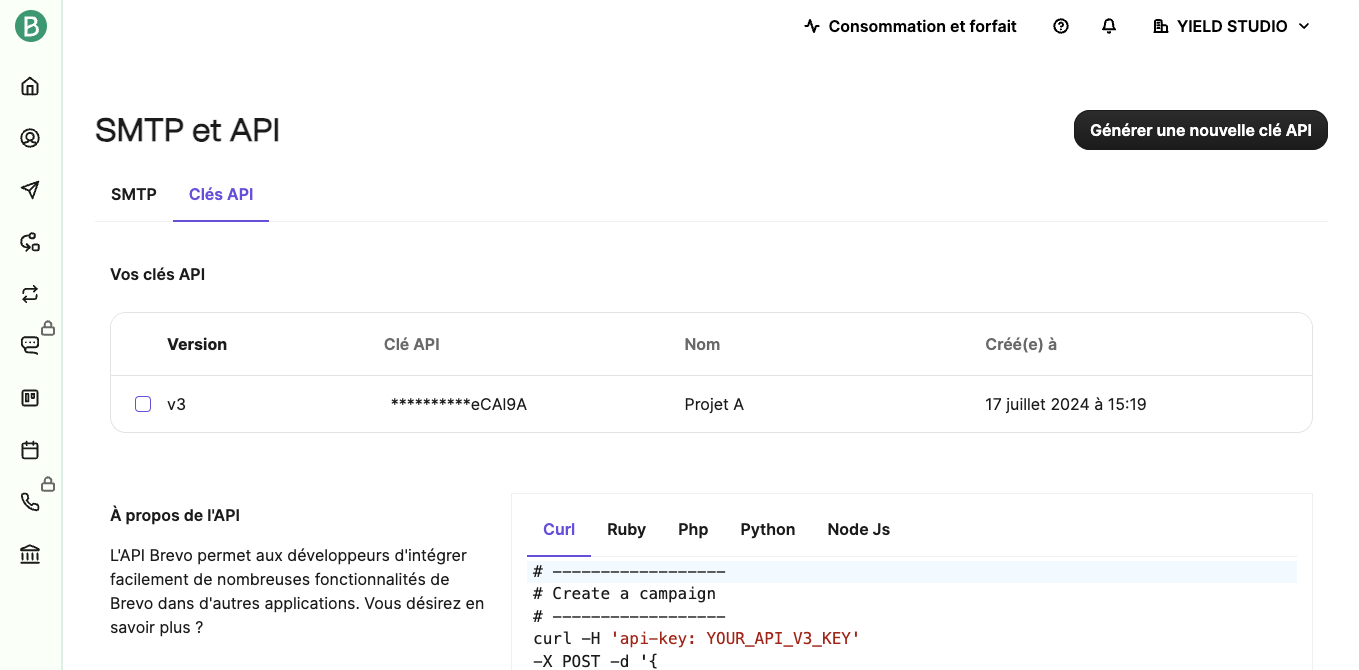
La valeur de BREVO_KEY peut être obtenue sur votre tableau de bord dans SMTP et API.

Quant à la valeur de BREVO_SMS_SENDER, elle est limitée à 11 caractères alphanumériques ou 15 caractères numériques. Il s’agit de l’expéditeur que verra votre utilisateur lors de l’envoi SMS (Yield, Amazon, IKEA)
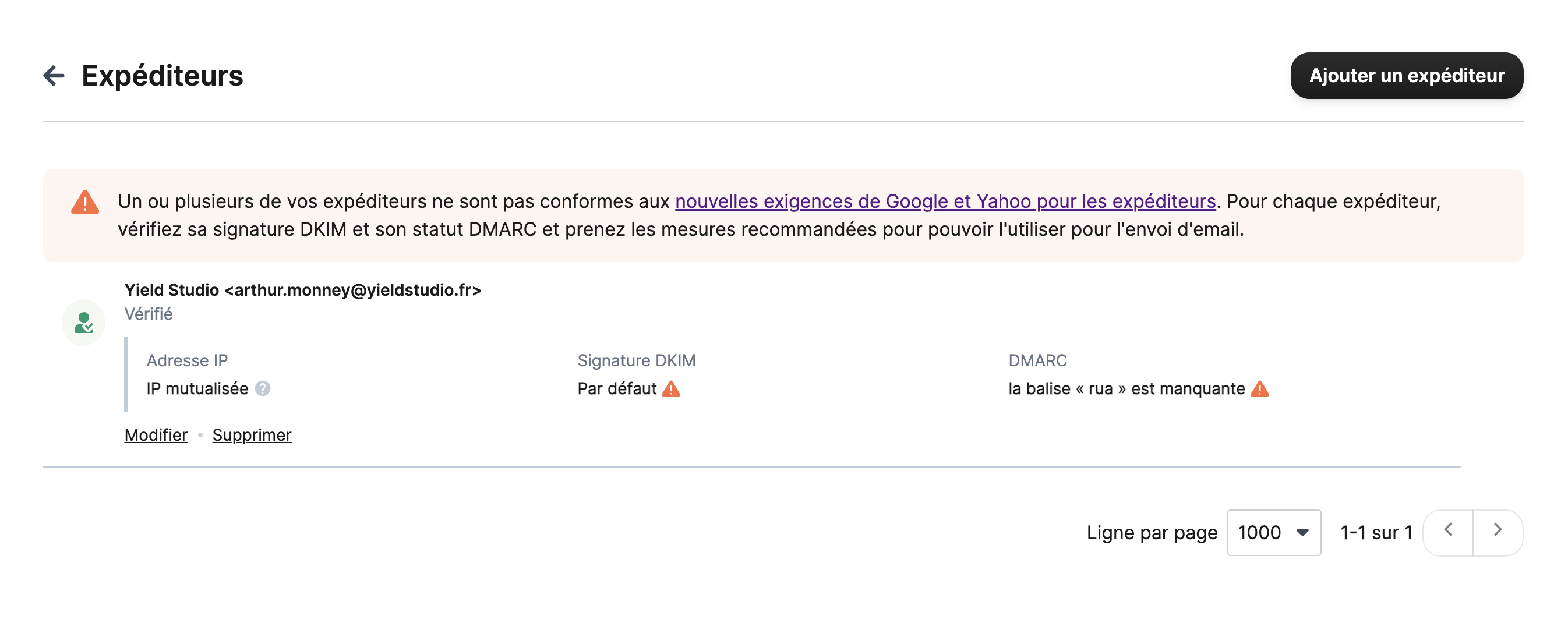
Avec Brevo comme avec de nombreux fournisseurs, les adresses e-mail qui servent à envoyer des e-mails doivent être une adresse authentifiée. Vous pouvez authentifier une adresse e-mail en particulier ou bien directement un nom de domaine.
Vous devez vous rendre dans Expéditeurs, domaines et IP dédiées et ajouter les adresses e-mails ou les domaines qui vous serviront à envoyer des e-mails.

Vous devez ensuite créer une classe pour votre notification, vous pouvez utiliser la commande Artisan ci-dessous, par exemple nous créons une notification OrderShipped
Cette commande génère la classe dans le dossier App\Notifications. Si ce dossier n’existe pas encore, Laravel le créera pour nous.
Assurez ensuite vous de changer le retour de la méthode via pour y ajouter notre BrevoSmsChannel et/ou BrevoEmailChannel
Vous pouvez ensuite préparer votre notification en ajoutant la méthode toBrevoSms et/ou toBrevoEmail :
Pour envoyer un e-mail transactionnel avec Brevo, vous devez créer des Templates.
Vous pouvez maintenant envoyer votre notification depuis votre controller, un listener ou l’endroit le plus approprié dans votre cas :
Et voilà vous avez envoyé votre première notification avec Brevo ⚡

Et voila, envoyer un e-mail ou un SMS transactionnel avec Brevo à partir d'une application Laravel c’est relativement simple. Créez d'abord un compte Brevo, installez la librairie yieldstudio/laravel-brevo-notifier, configurez et envoyez votre superbe notification.
Vous pouvez aller encore plus loin en ajoutant des destinataires en copie, des pièces jointes (une facture par exemple) et bien plus.
Sentez-vous libre de tester ce package et d’y contribuer sur Github.

En tant que développeurs, nous savons que les projets évoluent constamment : les besoins changent, les designs se métamorphosent et les spécifications initiales peuvent rapidement devenir obsolètes.
Face à cet environnement mouvant, nos composants traditionnels montrent parfois leurs limites. Ils ne sont pas tous adaptés pour faire face de manière flexible et robuste à cette évolution constante.
Qui n'a jamais été frustré par un composant trop rigide pour s'accommoder d'un changement de maquette ou d'une mise à jour des exigences du projet ?
Examinons ensemble, deux exemples, pour illustrer le Design Pattern : Compound Components.

Supposons que nous devons créer un composant Card tout ce qu’il y a de plus classique. On a besoin d’affiche un title, une description et un thumbnail.
Voilà une implementation simple de ce que pourrait être ce composant :
Ainsi que son usage :
Jusque là, tout va bien, notre composant est simple à développer, simple à utiliser et facile à relire.
Maintenant, comme dans tous les projets, le besoin évolue et le design de nos composants avec. Admettons, que notre besoin a évolué de façon à ce qu’on ai besoin d’ajouter un bouton sur notre composant Card. Mais, ce bouton ne doit pas apparaître à tous les endroits de mon application.
Ce que l’on va retrouver dans la plupart des projets professionnels aujourd’hui, c’est une surcharge de propriétés sur le composant. Le plus souvent, notre composant serait comme suit :
NB : c’est volontairement exagéré pour mettre en avant le problème. Même sans Compound Components que l’on verra après, on pourra avoir un composant bien plus propre !
Et l’usage du composant serait comme suit :
Que peux-tu observer sur cet exemple de composant “traditionnel” qui ne représente que de l’UI ?
Supposons maintenant que nous devons créer un composant plus complexe, des composants mêmes, qui ont besoin de travailler ensuite pour mettre en oeuvre une fonctionnalité de Todo-list.
Pour cela, nous allons avoir les composants TodoList (pour afficher une liste d’item de todo), TodoItem (qui représente un item de todo), TodoForm (qui représente le formulaire d’un item de todo) et TodoStats (qui affiche des statistiques pour une liste de todo donnée).
Voilà une implementation de ce que pourrait être ces composants :
Ainsi que l’usage de ces composants :
Que peux-tu observer sur cet exemple de composant “traditionnel” qui ne représente cette fois une fonctionnalité plus complexe ?
Le Design Pattern : Compound Components s’applique à n’importe quel langage fonctionnant avec des composants et de la gestion d’états. Il s’agit d’une approche qui offre :
Maintenant, voyons ensemble un refactor de nos composants précédents en version Compound Components.
Reprenons notre composant d’UI simple et convertissons les props title, description, etc. en sous-composants pour en faire une composition comme suit :
Et maintenant l’usage :
Quelles observations peux-tu faire cette fois ci ?
Enfin, passons au plus intéressant, le groupe de composant qui représente la fonctionnalité de Todo-list, voilà la version Compound Components :
Ainsi que son usage, drastiquement simplifiée :
Que peux t-on observer sur cette dernière partie ?
De manière générale, le composant “traditionnel” est plus simple, mais il offre moins de flexibilité et de potentiel de réutilisation que le Compound Components. Le choix entre les deux approches dépend des besoins spécifiques du projet. Mais de mon experience, partir direct sur du Compound Components est rarement une mauvaise idée !
Les inconvénients potentiels de cette approche sont qu'elle est plus complexe et qu'elle nécessite une compréhension plus approfondie des concepts de React (pour le cas de React), tels que le Contexte et les Compound Components eux-mêmes. De plus, il est important de noter que bien que le Context puisse sembler être une solution à tous les problèmes, il doit être utilisé avec parcimonie pour éviter un couplage excessif entre les composants de votre application.
L'adoption du pattern Compound Components dans la conception d'interfaces utilisateur peut sembler déroutante au début, mais les avantages qu'elle offre en termes de modularité, de flexibilité et de réutilisabilité sont indéniables. Ainsi, en décomposant intelligemment les composants en des sous-éléments logiques, nous pouvons produire des systèmes d'UI flexibles, réutilisables et gérables.
Vous pouvez retrouvez cet article au format vidéo sur YouTube en suivant ce lien.

Découvrons aujourd’hui l'univers captivant de l'architecture hexagonale. Cette approche du développement d'applications mobiles repose sur des principes fondamentaux, offrant une structure robuste et évolutive. Dans cet article, explorez les bases de l'architecture hexagonale, découvrez des exemples concrets sur GitHub et apprenez à l'intégrer avec Spring Boot. Optimisez votre code, maîtrisez l'inversion des dépendances et transformez votre façon de concevoir des applications mobiles.
Bienvenue dans le futur du développement logiciel !
L'architecture hexagonale redéfinit la conception des applications mobiles. À la base de cette approche novatrice se trouvent des principes clés, sculptant une structure en forme d'hexagone. Cette méthode se distingue par son agilité, son adaptabilité et son aptitude à créer des applications robustes. Découvrons les fondements de l'architecture hexagonale pour comprendre comment elle redéfinit le développement logiciel.
L'architecture hexagonale transcende les schémas conventionnels de développement logiciel. Imaginons-la comme une vue aérienne de votre application, où un hexagone représente le cœur, le noyau de votre système. Plongeons dans les détails de cette approche novatrice.
Au centre de cette structure, nous trouvons l'hexagone central. C'est le cœur, le noyau où réside la logique métier de votre application. Cet espace défini par l'hexagone représente l'essence même de ce que votre application offre à ses utilisateurs.
Les côtés de l'hexagone représentent les couches périphériques. Chacune de ces couches a un rôle spécifique dans l'interaction de l’application avec le monde extérieur. De la gestion des entrées/sorties à la persistance des données, ces couches entourent le noyau central, mais sans créer de dépendances directes avec lui.
Les interactions entre le cœur et les couches périphériques se font à travers des ports et adaptateurs. Les ports définissent des interfaces au sein du noyau, tandis que les adaptateurs fournissent des implémentations concrètes pour ces interfaces. Cette modularité offre une flexibilité essentielle, permettant à l'application de s'adapter sans altérer sa logique métier.
Enfin, l'inversion des dépendances est le principe qui gouverne l'architecture hexagonale. Plutôt que d'avoir des dépendances directes, le cœur de l'application dépend d'abstractions définies par les ports. Cette inversion crée un environnement flexible permettant des modifications sans impacter la stabilité du système.
Pour comprendre pleinement l'architecture hexagonale, explorons des exemples concrets.
L'architecture hexagonale ne se contente pas de suivre les sentiers battus du développement logiciel. Imaginez-la comme une vue aérienne de votre application, où un hexagone représente le cœur, le noyau vibrant de votre système. Plongeons dans les détails pour rendre cette approche plus tangible.
Au cœur, l'hexagone central incarne la logique métier de votre application. C'est là que réside l'essence de ce que votre application offre à ses utilisateurs. Autour de ce noyau, les côtés de l'hexagone représentent les couches périphériques. De la gestion des entrées/sorties à la persistance des données, chaque couche a un rôle précis dans l'interaction de l'application avec le monde extérieur.
Imaginons une application de gestion de tâches où le cœur de l'hexagone représente la logique de gestion des tâches, des deadlines, etc. Les côtés de l'hexagone pourraient inclure une couche d'interface utilisateur, une couche de persistance des données, et une couche de services externes.
Les interactions entre le cœur et les couches périphériques s'effectuent à travers des ports et adaptateurs. Les ports définissent des interfaces au sein du noyau, tandis que les adaptateurs fournissent des implémentations concrètes pour ces interfaces. Cette modularité offre une flexibilité essentielle, permettant à l'application de s'adapter sans compromettre sa logique métier.
Supposons que le port "GestionTâchesPort" définisse les opérations nécessaires à la gestion des tâches. L'adaptateur "GestionTâchesAdapter" fournirait l'implémentation concrète de ces opérations, interagissant avec la base de données et les services externes.
Enfin, l'inversion des dépendances règne en maître dans l'architecture hexagonale. Plutôt que des dépendances directes, le cœur dépend d'abstractions définies par les ports. Cette inversion crée un environnement souple, permettant des modifications sans secouer la stabilité du système.
Plutôt que d'avoir des dépendances directes vers la base de données, le cœur dépendrait d'interfaces définies dans le port "PersistancePort", laissant les détails d'implémentation à l'adaptateur "PersistanceAdapter".
En résumé, l'architecture hexagonale offre une vision stratégique du développement logiciel. Elle place la logique métier au centre, entourée de couches flexibles facilitant l'interaction avec le monde extérieur. Cette approche, avec son hexagone central et ses principes fondamentaux, ouvre la voie à des applications mobiles robustes, adaptables et pérennes.
L'architecture hexagonale repose sur des fondements solides, formant une structure en forme d'hexagone pour créer des applications mobiles robustes. Décortiquons les principes clés qui définissent cette approche innovante :
Découvrons comment concrètement mettre en œuvre l'architecture hexagonale dans le développement d'applications mobiles. Plongeons dans des exemples tangibles pour comprendre son impact réel.
Explorez un exemple concret sur GitHub où le code source d'une application est dévoilé. Chaque composant, de la couche d'infrastructure à la couche de persistance, est clairement défini. Visualisez comment ces éléments s'entremêlent pour former une structure cohérente. Cette transparence simplifie le processus de développement, permettant une compréhension facile et une évolution efficace de l'application.
L'intégration pratique de l'architecture hexagonale est facilitée avec Spring Boot. Cette union offre une approche concrète pour développer des applications mobiles robustes. Elle simplifie la gestion des dépendances et maintient la flexibilité, permettant aux développeurs de se concentrer sur la création plutôt que sur des considérations techniques.
Plongeons dans la synergie puissante entre l'architecture hexagonale et les principes du Domain-Driven Design (DDD), développant ainsi des applications mobiles de plus grande qualité.
L'architecture hexagonale et le Domain-Driven Design (DDD) fusionnent harmonieusement pour définir des modèles de domaine robustes offrant ainsi une approche complète du développement logiciel.
Lorsque nous plongeons l'architecture hexagonale dans le contexte du Domain-Driven Design (DDD), une collaboration symbiotique émerge. Ces deux approches, axées sur la compréhension profonde du domaine métier, se renforcent mutuellement.
Imaginons une application de commerce électronique. Dans l'architecture hexagonale, le cœur de l'hexagone représente la gestion des commandes, des transactions, et des stocks, constituant la logique métier centrale. Dans le contexte du DDD, ces entités deviennent les agrégats du domaine, chacun avec son propre cycle de vie et ses règles métier spécifiques. Ainsi, l'hexagone central et les agrégats du DDD collaborent harmonieusement pour façonner le modèle de domaine.
Poursuivons avec la réflexion sur le contexte limité du DDD. Supposons que notre application de commerce électronique ait également un module de gestion des utilisateurs. Dans l'architecture hexagonale, cela devient une autre zone centrale, avec ses propres ports et adaptateurs. Dans le contexte limité du DDD, ce module représente son propre sous-domaine avec ses règles métier distinctes. Cette approche permet une séparation claire des préoccupations et une meilleure compréhension du modèle de domaine, alignant ainsi l'architecture hexagonale avec les principes du DDD.
Alistair Cockburn, un pionnier du Domain-Driven Design, souligne l'importance de définir des interactions précises entre les entités du domaine. Dans l'architecture hexagonale, cela se traduit par la définition précise des ports et adaptateurs, offrant une interface bien définie pour chaque interaction. Cette synchronicité entre les principes de Cockburn et l'architecture hexagonale garantit une compréhension approfondie du domaine et une mise en œuvre logicielle qui reflète fidèlement la réalité métier.
L'architecture hexagonale et le Domain-Driven Design forment une alliance puissante. En utilisant des exemples concrets, nous avons vu comment ces approches complémentaires collaborent pour créer des modèles de domaine clairs, des contextes limités bien définis, et des applications mobiles riches en fonctionnalités métier.
Explorez des conseils concrets et des astuces judicieuses pour optimiser l'utilisation de l'architecture hexagonale dans le développement d'applications mobiles.
Dans la mise en œuvre de l'architecture hexagonale, privilégiez la clarté. Des noms de classes explicites aux commentaires informatifs, assurez-vous que chaque composant de votre application est compréhensible. La transparence facilite la collaboration et la maintenance à long terme.
Investissez dans des tests unitaires approfondis. L'architecture hexagonale favorise la testabilité, alors profitez-en. Des tests solides garantissent la stabilité de votre application et facilitent l'identification rapide des problèmes potentiels.
Accompagnez votre code d'une documentation complète. Décrivez les choix architecturaux, les interactions clés, et les modèles de domaine. Une documentation détaillée facilite l'intégration de nouveaux membres dans l'équipe et assure une compréhension globale du projet.
Soyez sélectif quant aux dépendances. Limitez-vous aux dépendances nécessaires pour éviter la complexité inutile. Une architecture hexagonale bien conçue privilégie la simplicité, ce qui facilite la maintenance et l'évolutivité.
Adoptez une approche itérative. L'itération continue associée au réajustement est essentielle. Recueillez les retours, identifiez les améliorations possibles, et évoluez constamment. Cette approche flexible s'aligne parfaitement avec les principes de l'architecture hexagonale.
L'architecture hexagonale se révèle comme une approche incontournable pour le développement d'applications mobiles. Avec ses principes solides, sa mise en pratique transparente, et sa synergie avec le Domain-Driven Design, elle offre une solution robuste et flexible.
Priorisez la clarté, investissez dans des tests unitaires approfondis, documentez judicieusement, évitez les dépendances superflues, et adoptez une approche itérative pour un succès continu.
En embrassant l'architecture hexagonale, vous développez des applications mobiles plus résilientes et créez une base pour l'innovation future. Restez agile, apprenez constamment, et évoluez avec votre application.
L'architecture hexagone est le socle sur lequel repose l'avenir du développement logiciel mobile.
