PHP

Langage incontournable soutenu par ces deux frameworks Laravel & Symfony
Depuis 2019, notre culture Lean nous permet de mettre en production 98% des applications web de nos clients en moins de 3 mois, le tout avec un code de grande qualité.














































Notre objectif n'est pas simplement de développer une liste de fonctionnalités. Nous visons l'adoption des utilisateurs et l'atteinte de vos objectifs business (augmentation de la productivité ou de la satisfaction clients, augmentation des ventes, ...).
Là où certaines agences suivent strictement le processus de développement et considèrent les besoins des utilisateurs ou le socle technique comme des contraintes, nous chez Yield Studio, on fait l'inverse.

Construire une application web performante est un levier stratégique essentiel pour accélérer votre transformation digitale. Son objectif ? Vous permettre de gagner en productivité, d'améliorer l'expérience utilisateur, ou encore de moderniser vos processus métiers pour booster votre croissance.
Avec plus de 6 ans d'expérience et 110 projets web développés, nous avons acquis une expertise solide pour anticiper les défis techniques, concevoir des architectures évolutives et garantir la scalabilité de vos projets.
web développés ou refondus par nos équipes pour des clients de toutes tailles.
que Yield Studio est un partenaire reconnu dans le développement d'applications web sur mesure.
d'utilisateurs touchés chaque mois par les applications web que nous avons développées pour nos clients.
de requêtes API sont faites chaque jour sur les applications de nos clients que nous maintenons


Nous écrivons un code de qualité dès le départ pour aller plus vite ensuite

Nous identifions les fonctionnalités différenciantes pour les utilisateurs finaux

Nous mettons très rapidement en production les fonctionnalités grâce à notre Lean Lab’ ®
Lancer une application web performante va bien au-delà du simple développement d’interface. Chez Yield Studio, nous vous accompagnons dès la conception pour créer des applications web sur mesure, qu’il s’agisse d’applications web métier pour automatiser vos processus internes et améliorer votre productivité, d’applications SaaS évolutives pensées pour répondre aux besoins spécifiques de vos utilisateurs, ou encore de sites web complexes offrant une expérience utilisateur optimisée grâce à une architecture robuste et une conception sur mesure.
Une application vieillissante ou un site web obsolète peut freiner votre croissance. Nous vous aidons à moderniser vos applications en repensant leur architecture technique, en améliorant leurs performances, leur design et leur scalabilité. Notre approche se concentre sur la mise à jour de vos outils pour offrir une expérience utilisateur optimale tout en garantissant une maintenance simplifiée et une capacité d’évolution sur le long terme.
Un code mal structuré entraîne des bugs, des lenteurs et des dettes techniques qui peuvent nuire à l’efficacité de votre application. Nos experts réalisent des audits complets pour évaluer l’état de votre application, identifier les goulots d’étranglement, et proposer des améliorations concrètes.
Notre objectif : Vous garantir un code fiable, maintenable et prêt à évoluer sans friction. Grâce à une maintenance rigoureuse et proactive, nous veillons à ce que votre application reste performante et sécurisée au fil du temps.










Nous créons des fonctionnalités sur-mesure qui répondent aux besoins spécifiques de chaque projet web, qu’il s’agisse de plateformes SaaS, de logiciels métiers ou de sites complexes.








Identification des problématiques de vos utilisateurs, de vos enjeux clés à travers l'écoute active et l'analyse de marché pour cadrer le projet.


Création de maquettes et prototypes interactifs, testés et améliorés grâce aux retours des utilisateurs pour garantir une solution répondant à leurs attentes.
Codage de votre application web en sprints d’une semaine, permettant des ajustements flexibles basés sur des tests en conditions réelles. A la fin de chaque sprint une revue est organisée ensemble.


Assurer la qualité et la performance de l'application par des tests rigoureux en conditions réelles, en prenant en compte des retours pour des ajustements.
Mettre votre produit en ligne et effectuer des itérations basées sur les retours, les datas et les évolutions du marché. Retour à l’étape 1 pour focus une autre problématique !
















Pourquoi tant d’applications sont livrées… mais jamais vraiment utilisées ?
On a créé Yield Studio en 2019 pour y répondre : un bon produit digital, c’est d’abord un usage, un impact, une adoption.
Oui, on aime le code de qualité — nos développeurs seniors y veillent chaque jour — mais toujours au service d’un objectif clair et mesurable.
Produits digitaux construits pour des besoins B2B, B2C et internes
de NPS client depuis 2019. Nous construisons un partenariat sur la durée.

Développement web & mobile

Product Management

Data & IA



Tout le monde a déjà “un site web”. Mais combien en ont un qui travaille vraiment pour eux ?
Un site qui charge en moins de 2 secondes, qui génère des leads qualifiés, qui résiste aux pics de trafic… pas juste une vitrine figée au fond de Google.
La confusion est là : beaucoup voient l’agence web comme un simple presta. Résultat : design sympa, mais SEO absent. Belle homepage, mais CMS verrouillé. Une refonte… et six mois plus tard, le site est déjà obsolète.
👉 Une vraie agence web, c’est un partenaire capable :
Le marché est saturé. Des agences vitrines, des usines à sites, des freelances déguisés en studios. Alors comment faire le tri ?
Ce top ne distribue pas des trophées : il met en lumière 5 agences qui savent livrer des projets web utiles et pérennes. En premier : Yield. Pas parce qu’on est “chez nous” — mais parce que leur manière de penser produit avant pixels change concrètement la trajectoire d’un site.
Beaucoup d’agences web livrent des maquettes léchées et un site qui brille… la première semaine. Puis viennent les lenteurs, les bugs fantômes, le SEO bricolé et un back-office que personne n’ose toucher.
Chez Yield, la logique est inverse : un site n’est pas un projet à rendre, mais un produit à faire vivre. Ça change tout. Le cadrage mêle design, produit et technique dès le départ. Le socle est construit pour durer (performance, SEO, accessibilité, sécurité). Et surtout, chaque choix est guidé par l’usage réel — pas par un effet vitrine.
Le résultat ? Des sites qui ne se contentent pas d’être beaux, mais qui convertissent, qui tiennent la charge, et qui évoluent sprint après sprint. C’est ce qui a fait la différence sur des refontes B2B comme sur des plateformes SaaS à forte volumétrie.
👉 Travailler avec Yield, ce n’est pas acheter une “refonte”. C’est poser un actif digital durable qui soutient vos objectifs business.
🎯 Pour qui ? Entreprises et éditeurs SaaS qui voient leur site web comme un levier de croissance, pas comme une simple vitrine.
Feel & Clic se positionne sur un créneau clair : concevoir des sites web qui traduisent une identité de marque forte, sans sacrifier la performance. Leur approche est à mi-chemin entre l’agence de design et l’agence tech.
Ils ont accompagné aussi bien des startups ambitieuses que des groupes établis (BNP Paribas, Société Générale, etc.). Leur force : ne pas tomber dans le piège du “site beau-mais vide”. Chez eux, le branding et l’expérience utilisateur sont pensés dès la conception, mais toujours arrimés à des objectifs business (conversion, acquisition, notoriété).
👉 Avec Feel & Clic, votre site n’est pas seulement visible, il est reconnaissable.
🎯 Pour qui ? Marques et entreprises qui veulent un site qui marque les esprits tout en restant fluide et efficace.
Là où beaucoup d’agences commencent par le design, Noiiise commence par… Google. Leur promesse : un site qui ne dort pas dans un coin, mais qui attire du trafic qualifié dès son lancement.
Ils intègrent le SEO et la data au cœur du process : arborescence optimisée, contenu pensé pour le référencement, vitesse et accessibilité travaillées dès le socle technique. Ce n’est pas l’approche la plus glamour, mais c’est celle qui rapporte.
👉 Travailler avec Noiiise, c’est être sûr que votre site ne sera pas qu’une vitrine. Ce sera un canal d’acquisition.
🎯 Pour qui ? PME et entreprises qui veulent que leur site génère du business, pas juste un effet design.
Nomad Marketing a fait de l’e-commerce son terrain de jeu. Shopify, Magento, WooCommerce… peu importe la techno, leur expertise est claire : transformer une boutique en ligne en machine à vendre.
Leur différence : ils ne se limitent pas au “développement”. Ils couvrent aussi la stratégie d’acquisition, l’optimisation de conversion et l’expérience client. Autrement dit : pas seulement un site qui tourne, mais une boutique qui performe.
👉 Nomad Marketing, c’est le choix de ceux qui savent qu’un site e-commerce, ce n’est pas du code : c’est une chaîne complète qui doit générer du chiffre.
🎯 Pour qui ? Retailers, DNVB et e-commerçants qui veulent un partenaire technique et business en même temps.
ROM n’est pas l’agence qui brille par un pitch “tendance” ou une stack à la mode. Leur terrain, c’est le concret : livrer des sites web robustes, performants et qui résistent au temps.
Leur particularité : refuser les recettes toutes faites. Oui, ils maîtrisent WordPress, mais pas en mode “template rapide”. Oui, ils savent poser un framework custom, mais seulement quand c’est justifié. Bref : pas de dogme technique, juste du pragmatisme.
Avec plus de vingt ans de projets derrière eux, ils ont vu défiler tous les pièges classiques : sites vitrines impossibles à maintenir, e-commerces qui s’écroulent sous la charge, plateformes mal sécurisées. Leur force, c’est de les éviter avant même qu’ils apparaissent.
👉 Travailler avec ROM, ce n’est pas chercher l’effet waouh d’un Behance. C’est miser sur une agence qui livre un site qui tourne, qui se maintient et qui vous suit sur la durée.
🎯 Pour qui ? Entreprises et institutions qui privilégient la fiabilité et la pérennité à la hype.
Au premier rendez-vous, toutes les agences web semblent brillantes : jargon maîtrisé, maquettes séduisantes, promesses d’agilité. Mais derrière le vernis, certains signaux faibles trahissent vite une agence qui ne fera pas le poids quand il faudra livrer un vrai actif digital.
Si la discussion démarre sur “on fait ça en React avec un headless CMS”, c’est mal parti. La bonne question n’est pas comment on va coder, mais pourquoi on le fait. Une agence qui ne reformule pas vos irritants métiers et vos objectifs business avant de parler stack est à côté du sujet.
👉 Demandez à l’agence de reformuler vos enjeux métier avec ses mots. Si elle ne peut pas le faire, elle a entendu la techno, pas votre besoin.
Un devis de 40 000 € “tout compris” fait rêver. Mais si personne ne vous parle de maintenance, d’hébergement, de support, ou des évolutions, ce n’est pas un projet qu’on vous vend, c’est une dette déguisée.
Un bon partenaire pose tout de suite la question du TCO (Total Cost of Ownership) : combien va coûter le site sur 3 ans, pas juste le jour du go-live.
🚨 Vérifiez s’ils incluent un volet TMA (Tierce Maintenance Applicative) ou un plan de suivi post-lancement. Si ce n’est pas clair, c’est un drapeau rouge.
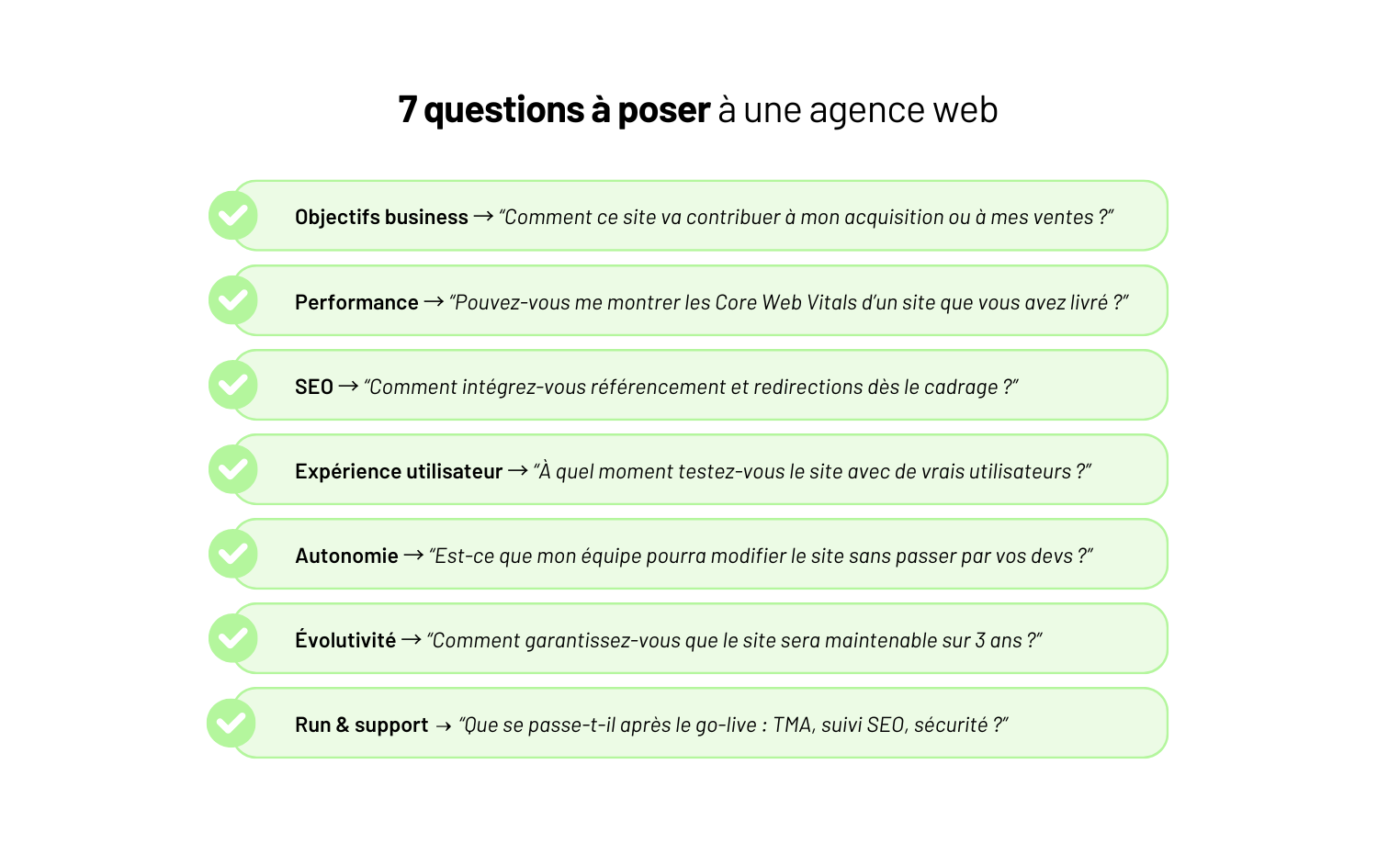
De belles maquettes Figma ne garantissent rien. Le vrai test, c’est : le site charge-t-il en moins de 2 secondes ? Est-il accessible ? Est-il SEO-ready dès la V1 ? Une agence qui ne montre aucun dashboard de perf sur ses réalisations passées… n’en a probablement pas.
⚠️ Chiffre à connaître
Sur mobile, le risque de rebond augmente de 32 % quand le temps de chargement passe de 1 à 3 s — et jusqu’à +123 % entre 1 et 10 s. La vitesse n’est pas un bonus, c’est un levier business. (source : Think With Google)
👉 Question simple à poser : “Pouvez-vous me montrer les scores Core Web Vitals d’un de vos sites en ligne ?” Une agence solide sort un rapport en 30 secondes.
Un site web, ce n’est pas un concours de graphisme. Si l’agence n’a prévu aucun test utilisateur, aucune boucle de feedback, vous risquez de finir avec une vitrine “jolie” mais inutilisable pour vos clients ou vos équipes.
👉 Demandez à voir un exemple de livrable intermédiaire (prototype cliquable, résultats de tests, KPIs). Si l’agence n’a rien d’autre à montrer que des visuels figés, prenez-le comme un signal d’alerte.
Un site raté n’est pas toujours le fruit d’une mauvaise exécution. La plupart du temps, le problème vient du cadrage initial : objectifs flous, périmètre gonflé, ou absence de critères de succès clairs. Résultat : au lancement, l’écart entre ce qui était imaginé et ce qui est livré crée de la frustration, voire une refonte express deux ans plus tard.
Cadrer correctement, c’est transformer une refonte en investissement durable, pas en dépense ponctuelle.
💡 Retour d’XP
« On a repris récemment un site e-commerce qui avait été refondu un an plus tôt par une agence. Design réussi, mais aucun travail SEO et zéro cadrage technique. Résultat : au go-live, le trafic organique a chuté de 40 % en trois mois, le back-office était si rigide que l’équipe marketing ne pouvait même pas publier une landing sans repasser par un dev.
En pratique, le client a payé deux fois : une refonte “vite faite”… puis une refonte corrective pour retrouver ses performances.
C’est typiquement ce qu’on évite chez Yield en posant dès le départ un budget de performance, un schéma de redirections et un plan de marquage clair. »
— Antoine, Tech Lead @ Yield
Beaucoup d’entreprises démarrent par “on veut un nouveau design” ou “il nous faut un site plus moderne”. Erreur : ce n’est pas un objectif, c’est une conséquence.
Les vraies questions de cadrage :
Tant que les objectifs ne sont pas exprimés en termes business et mesurables, tout le reste (design, techno, SEO) n’est qu’habillage.
Le piège classique : vouloir tout refaire, tout de suite. Résultat : backlog XXL, budget qui explose, retard accumulé.
Chez Yield, on conseille de distinguer :
Le cadrage doit ressembler à une roadmap (Now / Next / Later), pas à une wishlist.
Un site n’est pas “réussi” parce qu’il est beau. Il est réussi parce qu’il fonctionne :
👉 Ces critères doivent être posés dans le cadrage comme des exigences mesurables, au même titre qu’une maquette validée.
Les désillusions viennent souvent d’une absence de synchronisation. L’agence design fait des maquettes sans penser aux contraintes CMS. L’équipe marketing produit du contenu trop tard, forçant à remplir avec du lorem ipsum. La technique découvre en fin de projet qu’un module clé n’est pas faisable.
👉 Le cadrage doit réunir design, contenu, tech et SEO en même temps. C’est ce qui évite les incohérences et les retards.
Le site ne s’arrête pas au go-live. Si le cadrage ne prévoit pas :
… alors vous êtes sûr d’avoir un site “mort” en deux ans.
👉 Le cadrage doit inclure un plan post-lancement clair : responsabilités, budgets récurrents, cadence de suivi.
💡 Résumé : 5 questions à se poser avant de signer
Sans ce cadrage, même la “meilleure” agence web peut livrer un site qui déçoit. Avec lui, vous créez un actif solide, mesurable, et évolutif.
Un site web réussi ne se mesure pas à sa mise en ligne, mais à ce qu’il produit dans la durée : trafic qualifié, conversions réelles, image de marque forte et évolutivité sans douleur.
Le choix de l’agence web est donc stratégique. Pas une question de portfolio flatteur, mais de capacité à :
👉 La bonne agence n’est pas celle qui promet le site “le plus beau”. C’est celle qui vous aide à bâtir un actif digital qui travaille pour vous — jour après jour, sprint après sprint.
Chez Yield, c’est notre conviction et notre méthode : traiter chaque site comme un produit vivant, conçu pour durer, évoluer et créer de la valeur.
Vous réfléchissez à une refonte ou à un nouveau site web ? Parlons-en. On ne vous vendra pas une vitrine : on vous aidera à construire un levier business durable.

Lancer une application web, c’est une étape. La maintenir vivante, performante et sûre dans le temps, c’en est une autre. Sans pilotage clair, une app se dégrade vite : correctifs qui s’accumulent, dépendances jamais mises à jour, bugs qui plombent l’expérience. Et chaque bug non traité, c’est de la valeur business qui s’évapore.
👉 Selon Gartner, plus de 70 % du budget IT est consacré à maintenir et faire évoluer l’existant. La vraie bataille n’est donc pas le lancement… mais la capacité à tenir dans la durée.
C’est là qu’intervient la TMA (Tierce Maintenance Applicative). Bien menée, elle ne se limite pas à “corriger des bugs” : elle sécurise la disponibilité, garantit la scalabilité et prépare l’application à absorber de nouveaux usages. Mal gérée, elle devient un puits de coûts où personne n’a de visibilité.
Dans ce guide, on partage notre expérience terrain pour transformer la TMA en avantage compétitif :
En bref : comment faire de la TMA un investissement stratégique, pas une ligne budgétaire subie.
Une application web, ça ne “tourne pas tout seul”. Chaque jour, de nouvelles dépendances apparaissent, des failles de sécurité sont découvertes, et des usages imprévus mettent le code sous tension.
👉 Sans une maintenance organisée, une app peut passer en quelques mois de “performante” à “ingérable”.
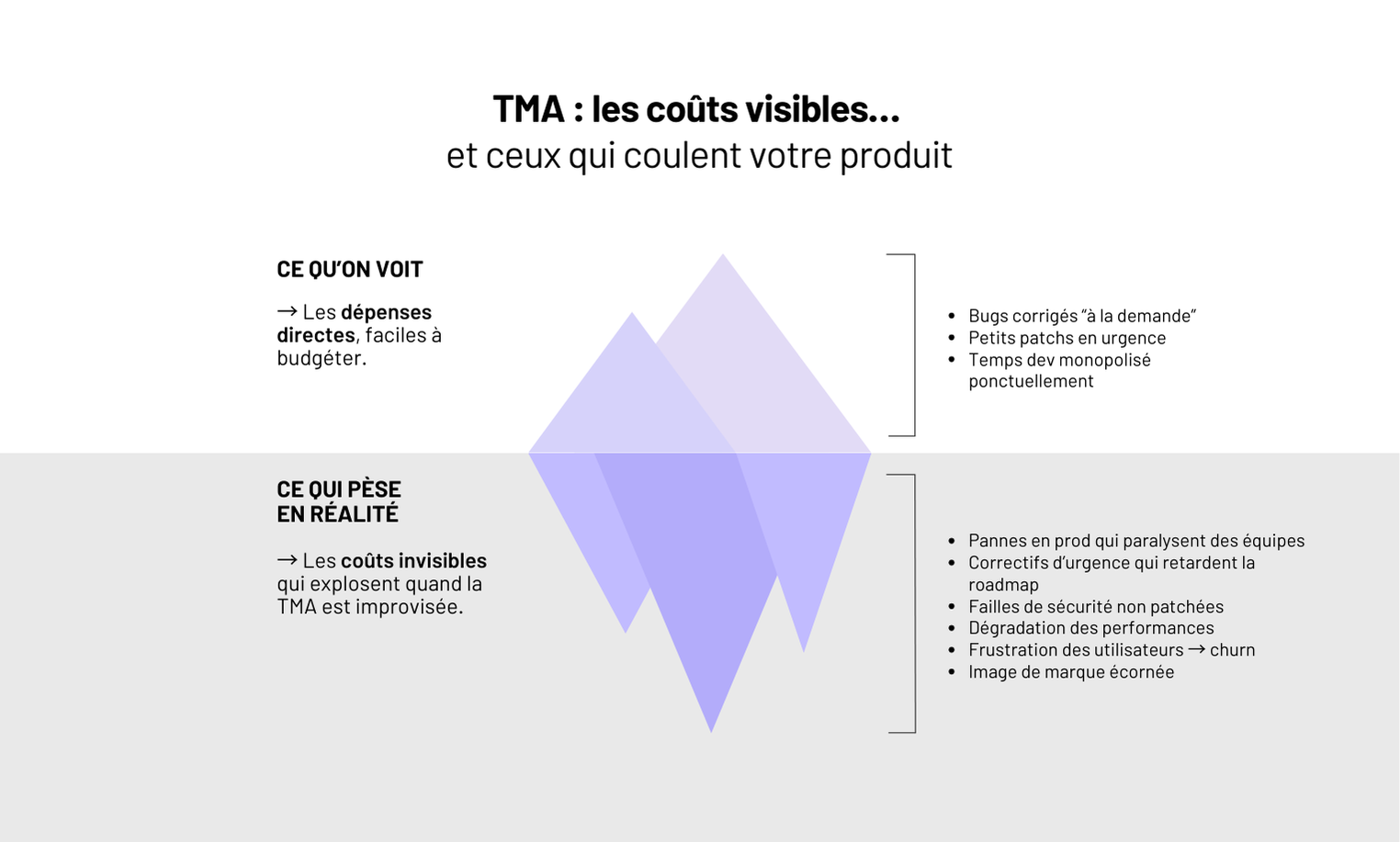
Quand la TMA est absente ou improvisée, les coûts explosent sans prévenir :
👉 Le vrai risque n’est pas seulement technique : c’est la perte de confiance. Et celle-ci se paie en churn, en image écornée et en retard accumulé sur la roadmap.
Une TMA bien cadrée, c’est d’abord une assurance que chaque heure passée sur le produit renforce sa valeur au lieu de colmater des brèches.
Il y a deux manières d’aborder la maintenance :
Les boîtes qui choisissent la première finissent vite piégées : 100 % du temps absorbé par du correctif, zéro marge pour innover.
“On a repris la TMA d’une scale-up B2B qui accumulait 6 mois de retard sur ses patchs de sécurité. Résultat : indispos régulières, support saturé, équipe produit bloquée. En 3 mois, on a réduit les incidents de 70 % et retrouvé un rythme d’évolutions normal.”
— Clément, Lead Dev @ Yield Studio
👉 La TMA n’est pas un luxe. C’est le garde-fou qui protège votre application web, vos utilisateurs et votre roadmap.
Beaucoup parlent de “TMA” comme d’un forfait obscur pour “faire vivre l’appli”. Résultat : des attentes floues, des contrats mal cadrés et des frustrations des deux côtés. Clarifier le périmètre, c’est la base pour piloter efficacement.
La tierce maintenance applicative regroupe tout ce qui permet à une application de rester fiable, sécurisée et utilisable dans le temps :
👉 En clair : tout ce qui empêche l’application de “pourrir de l’intérieur” et de devenir un risque pour le business.
La confusion vient souvent d’ici. Une TMA n’est pas :
⚠️ Mélanger ces sujets, c’est courir au malentendu : la direction pense “roadmap évolutive”, le prestataire fait “patchs correctifs”. Résultat : personne n’est satisfait.
“On voit trop de clients qui confondent TMA et ‘mini-DSI externalisée’. La TMA ne doit pas être un fourre-tout, mais un cadre clair pour sécuriser et fiabiliser. Une bonne pratique : séparer noir sur blanc le correctif, l’évolutif et le support. Ça évite 80 % des frictions.”
— Sophie, Product Manager @ Yield Studio
👉 Avant de signer, posez noir sur blanc : qu’est-ce qui relève de la TMA ? qu’est-ce qui en sort ? C’est ce cadre qui transforme la maintenance d’un poste de dépense subi… en un levier stratégique.
Une TMA ne s’impose pas “par principe”. Elle devient nécessaire quand le produit montre des signes de fatigue. Le piège ? Attendre trop longtemps, jusqu’au bug critique en prod ou au client qui claque la porte. Voici les signaux à surveiller de près.
Le premier indicateur n’est pas technique mais commercial. Vos utilisateurs se plaignent des mêmes bugs depuis des semaines. Les commerciaux commencent à justifier des lenteurs ou des plantages en démo. Le churn grimpe doucement mais sûrement. Bref : votre produit n’est plus un atout, il devient un frein.
👉 À ce stade, chaque mois sans TMA coûte plus cher en opportunités perdues que ce qu’un contrat de maintenance représenterait.
Côté équipe, le climat change aussi. Les développeurs hésitent à déployer de peur de tout casser. La stack vieillit, les mises à jour de frameworks sont repoussées “à plus tard”, et les patchs de sécurité s’empilent non appliqués.
💡 Synopsys estime que 84 % des applications intègrent des dépendances open source vulnérables. Sans TMA, ces failles s’installent, invisibles… jusqu’au jour où elles explosent.
“Ce que je regarde en premier, ce n’est pas le backlog ou le monitoring. C’est l’attitude des devs. Quand une équipe n’ose plus toucher au code parce que tout est trop fragile, vous êtes en dette technique ouverte. Sans TMA, ça finit toujours par un incident majeur.”
— Clément, Lead Dev @ Yield Studio
Pour les utilisateurs finaux, le signe est encore plus clair : l’expérience n’est plus au niveau. Pages qui dépassent les 3 secondes de chargement, exports qui plantent, formulaires critiques qui bloquent… et une interface qui paraît figée dans le temps. Chaque lenteur devient un irritant, chaque bug une raison de tester la concurrence.
👉 Vous vous reconnaissez dans ces situations ? Alors la TMA n’est plus une option : c’est la seule façon d’éviter que l’application ne s’effondre sous son propre poids.
Il n’existe pas une seule façon de faire de la TMA. Le choix dépend surtout de deux facteurs : la criticité de votre app et la maturité de votre organisation.
En clair : est-ce que vous pouvez vous permettre d’attendre deux jours pour un correctif ? Et est-ce que vos équipes ont encore de la bande passante pour gérer les tickets ?
C’est la configuration naturelle au départ : vos devs corrigent les bugs et maintiennent la stack en même temps qu’ils livrent la roadmap.
👉 Ça marche tant que le produit est jeune et l’équipe resserrée. Mais rapidement, la TMA vient phagocyter le temps de développement. Résultat : backlog qui traîne, frustration des équipes, et sentiment d’être toujours “en retard”.
Le modèle à la tâche : vous payez à chaque correction. C’est tentant pour garder le budget sous contrôle. En pratique, ça revient à appeler les pompiers à chaque départ de feu. On éteint vite, mais personne ne renforce l’installation électrique.
Mais au bout de quelques mois, les mêmes bugs reviennent… et vous avez juste payé plusieurs fois la même correction.
C’est le format le plus répandu : un abonnement qui couvre un volume d’heures et des engagements de délais (SLA). Ici, on gagne en prévisibilité et en sérénité : incidents traités rapidement, dette technique qui recule.
Mais attention à ne pas transformer le forfait en “poubelle à tickets” : si tout passe par la TMA, la roadmap se vide et vous perdez le sens de vos priorités.
C’est la formule qui séduit les scale-ups : l’équipe interne garde la main sur l’évolutif, un partenaire prend en charge le run et les correctifs.
Bien piloté, c’est le meilleur des deux mondes : focus produit + sérénité technique. Mal piloté, ça devient un ping-pong entre deux équipes qui se renvoient la balle en boucle. Tout dépend de la gouvernance mise en place.
“Un modèle de TMA n’est jamais figé. Les SaaS passent souvent de l’interne pur, au forfait, puis à l’hybride. Ce qui fait la différence, ce n’est pas le schéma choisi, c’est la clarté des règles du jeu. Qui arbitre ? Qui décide des priorités ? Si ça n’est pas verrouillé, la TMA devient un gouffre de temps et de budget.”
— Julien, Product Manager @ Yield Studio
La TMA qui marche, c’est celle qui est cadrée dès le départ. Une TMA mal cadrée, c’est la porte ouverte aux malentendus : le client pense que “tout” est inclus, le prestataire considère que “rien” ne l’est sans ticket validé… et tout le monde s’énerve.
Une TMA n’est pas une “boîte magique” qui corrige tout ce qui ne va pas dans l’app. Il faut tracer la frontière claire entre ce qui relève du run et ce qui relève de l’évolutif.
Concrètement :
👉 Sans ce cadrage, chaque ticket devient une négociation. Et au bout de trois mois, c’est la relation client-prestataire qui explose, pas seulement l’app.
Le SLA (Service Level Agreement) n’est pas un “bonus contractuel”. C’est le cœur du contrat. C’est ce qui dit : quand un bug apparaît, dans combien de temps il est corrigé ?
Trois dimensions à clarifier :
Un bon SLA, ce n’est pas celui qui promet tout en 2 heures. C’est celui qui est réaliste par rapport à la capacité de l’équipe et qui reste tenable sur la durée.
Trop flou, et le client perd confiance. Trop rigide, et les devs passent leur temps à “jouer au ticket” au lieu de traiter les vrais problèmes.
Chez Yield, on conseille toujours :
La TMA corrective, c’est la base. C’est elle qui fait qu’une application reste utilisable au quotidien, même quand un bug critique surgit un lundi matin à 9h. Sans elle, chaque incident devient une bombe à retardement pour votre business.
Tous les bugs ne se valent pas :
👉 Cette hiérarchie évite de mettre sur le même plan “le site est KO” et “le logo est pixelisé”.
Une TMA corrective performante n’est pas celle qui promet l’impossible. C’est celle qui applique une mécanique simple, fluide et prévisible :
Chaque étape doit être tracée. Pas pour “faire de la paperasse”, mais pour garantir la transparence : le client sait où en est la correction, l’équipe sait qui fait quoi.
Un bug de paiement en production :
La différence entre les deux ? Une TMA corrective cadrée, avec des priorités claires et une équipe prête à réagir.
Si la TMA corrective évite le crash, la TMA évolutive est ce qui empêche le produit de vieillir trop vite. Une application qui reste figée, c’est une application qui perd ses utilisateurs au profit d’outils plus agiles.
La TMA évolutive, c’est la respiration continue du produit : petites améliorations, ajustements techniques, mises à jour régulières.
La TMA évolutive ne doit pas tourner en “projets à part”. Elle s’intègre dans la roadmap au même titre que les nouvelles features. L’idée : éviter le schéma classique où 80 % de l’énergie est consommée par des urgences techniques, et 20 % seulement par l’innovation.
👉 Concrètement, cela signifie que chaque sprint ou cycle produit réserve une place à ces évolutions : refonte d’un module trop lent, mise à jour d’une dépendance critique, optimisation d’un parcours utilisateur.
Le dilemme est permanent : corriger un bug mineur signalé dix fois par les clients, ou avancer sur une fonctionnalité qui peut transformer l’adoption ?
La réponse se trouve dans un arbitrage clair :
La TMA évolutive implique plusieurs métiers : produit, tech, support. Sans outils partagés, on tombe vite dans le chaos. Jira, Linear ou Notion permettent de centraliser la qualification, le suivi et la priorisation.
L’important n’est pas l’outil, mais la règle : une seule source de vérité, accessible à tous.
La différence entre une TMA qui subit et une TMA qui accélère le produit, ce sont ces pratiques concrètes :
👉 En bref : la TMA évolutive, c’est ce qui fait qu’un produit reste actuel, fiable et compétitif dans un marché où vos utilisateurs comparent en permanence.
La TMA est souvent perçue comme un “centre de coût”. Pourtant, bien pilotée, elle devient un levier direct de performance produit et business. Pour en sortir du flou, il faut la mesurer avec des indicateurs concrets et les relier aux bons résultats.
Pour évaluer la qualité de la TMA, certains indicateurs doivent être suivis en continu :
👉 Ces KPIs ne sont pas des vanity metrics. Ils doivent être reliés à l’expérience réelle des utilisateurs et au ressenti des équipes internes.
Une TMA performante ne se mesure pas qu’en temps de correction. Elle doit démontrer son impact économique :
Exemple : sur une application SaaS e-commerce, un bug de paiement critique a été corrigé en moins de 2 heures grâce à une TMA réactive. Sans ça, chaque heure de panne représentait près de 20 000 € de chiffre d’affaires perdu.
Pour que la TMA soit lisible, il faut une source de vérité unique, partagée entre Produit, Tech et Support. Un dashboard qui agrège incidents, délais de traitement, satisfaction et impact business.
L’idée n’est pas de “surveiller” l’équipe, mais de piloter collectivement la valeur produite. Quand un bug corrigé se traduit par +3 points de NPS, tout le monde voit le lien entre effort technique et résultat business.
👉 La TMA ne doit pas rester une boîte noire. C’est un processus mesurable, améliorable, et démontrable. Et c’est cette transparence qui la fait passer du statut de coût incompressible à celui de véritable investissement produit.
La TMA, beaucoup la voient comme un centre de coûts. Erreur. Mal pilotée, oui, elle engloutit du budget. Bien cadrée, c’est un levier de performance : moins de bugs qui traînent, une expérience utilisateur stable, et la capacité d’intégrer des évolutions sans bloquer la machine.
La clé, ce n’est pas “faire de la TMA”. C’est la piloter comme un vrai produit :
👉 Résultat : moins de churn, plus de satisfaction, et un ROI qui se calcule en euros — pas en slides.
La TMA n’est pas une dépense obligatoire. C’est un investissement stratégique pour allonger la durée de vie de votre application et sécuriser vos revenus.
Vous voulez transformer votre TMA en moteur de croissance ? Parlons-en.

Un SaaS, c’est vivant. Il évolue, grossit, se complexifie… et parfois, il s’alourdit au point de freiner son propre usage. Pages qui mettent 6 secondes à charger, code que plus personne n’ose toucher, interfaces qui n’ont pas bougé depuis 2018… Résultat : les utilisateurs râlent, les équipes contournent, et la roadmap produit stagne.
La refonte n’est pas qu’une “mise au propre”. C’est un moment stratégique, avec un impact direct sur la satisfaction client, la performance technique, et la capacité à innover. Mal pensée, elle devient un chantier à rallonge qui paralyse tout. Bien menée, elle relance le produit pour plusieurs années.
👉 Près de 70 % des SaaS échouent dans les 5 premières années (Purple Path). Pas à cause du développement en soi, mais d’un manque de vision produit, d’anticipation technique et de pilotage clair.
Ce guide propose un chemin structuré, issu de plus de 10 ans de développement d’application web et de refontes menées côté éditeur et côté presta :
Bref, comment transformer une refonte subie en une refonte SaaS qui crée de la valeur — pour vos utilisateurs comme pour votre équipe.
Une refonte, c’est comme une chirurgie lourde : si le diagnostic est mauvais, l’opération ne sert à rien… ou peut même aggraver la situation. Avant de se lancer dans un chantier à plusieurs mois, il faut être sûr que c’est le bon levier.
Côté business, ça se voit vite :
💡 42 % des SaaS qui échouent le font faute de Product-Market Fit (Purple Path). Si le problème est là — un produit qui ne répond pas à un vrai besoin — une refonte technique ne changera rien. Il faut commencer par retravailler l’adéquation produit/marché.
Côté technique, les symptômes sont souvent visibles en interne :
Côté UX, les signes sont moins quantitatifs mais tout aussi parlants :
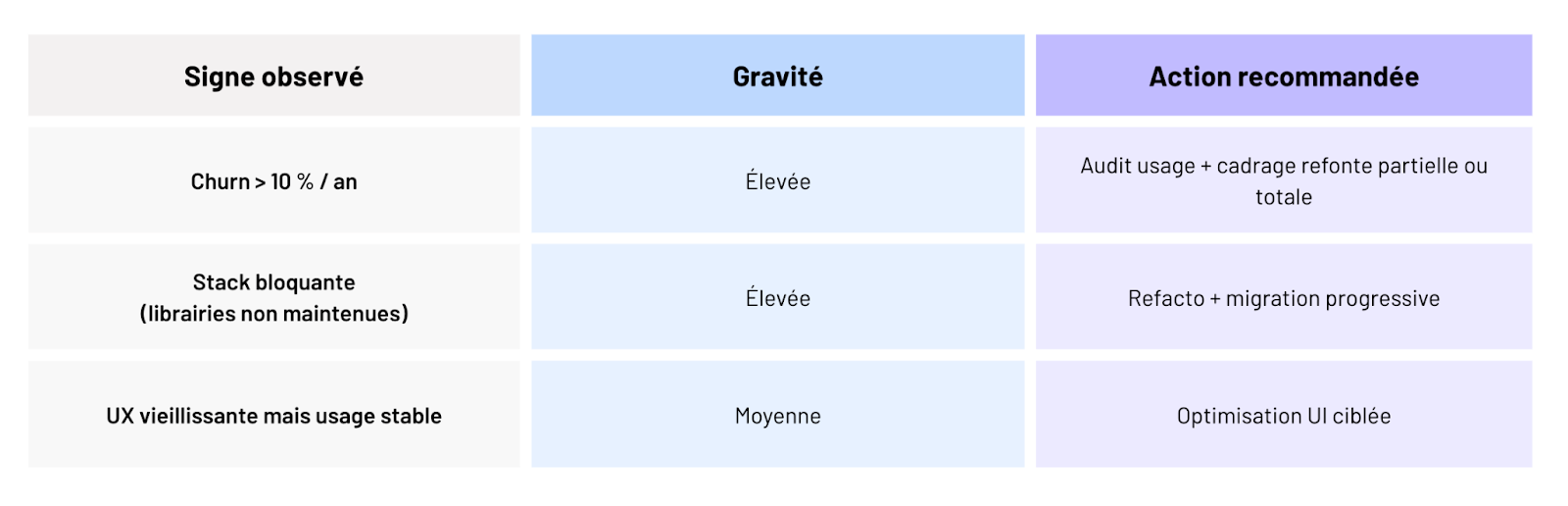
Toutes ces alertes ne mènent pas forcément à une refonte. Parfois, une optimisation ciblée suffit à régler 80 % du problème. Pour le savoir, on croise gravité des symptômes et effort nécessaire.

⚠️ L’erreur classique : se lancer “parce que ça fait vieux”. Un lifting graphique ne corrige pas un problème de fond, mais il peut immobiliser l’équipe pendant 6 mois… pour zéro effet sur le churn ou la rétention.
Une refonte sans objectif clair, c’est comme un sprint sans backlog : on part vite… et on se perd encore plus vite. Avant de toucher au code ou à la maquette, il faut verrouiller pourquoi on le fait, ce qu’on vise et comment on saura qu’on y est arrivé.
Le premier réflexe, c’est de mettre noir sur blanc vos priorités. Pas une liste vague de “moderniser”, “améliorer l’UX” ou “repartir sur de bonnes bases” — mais des cibles mesurables :
💡 13 % des échecs SaaS sont liés à un Go-To-Market mal exécuté (Purple Path). Si votre objectif est de regagner des parts de marché ou de séduire un segment stratégique, ce travail doit être pensé dès le cadrage de la refonte — pas improvisé à la sortie.
C’est la grande question : faut-il tout refaire d’un coup, ou par morceaux ?
Chez Yield, on garde un principe simple : si le produit doit continuer à évoluer pendant la refonte, on part en progressif. Les big bangs, ça existe… mais ça finit rarement bien.
C’est l’étape où l’on sort la scalpel. Un audit préalable permet de classer chaque fonctionnalité :
L’outil rapide : une matrice Effort / Valeur appliquée à chaque module. Ce qui est faible valeur + fort effort ? On coupe. Sans état d’âme.
“Une refonte, ce n’est pas l’occasion de vider trois ans de backlog ou de réaliser tous les ‘un jour peut-être’ qu’on a empilés. Plus vous empilez d’objectifs hétérogènes, plus vous perdez en clarté et en vitesse. Une refonte doit rester ciblée : un plan précis, pensé pour atteindre un ou deux objectifs business et produit mesurables, pas une to-do list XXL.”
— Julien, Product Manager @Yield Studio
Une refonte réussie ne démarre pas d’une maquette Figma ou d’une nouvelle stack flambant neuve. Elle commence… par l’existant. Pas celui que vous imaginez, pas celui de la spec d’il y a trois ans — mais l’usage réel.
Trois sources pour comprendre ce qui se passe vraiment :
👉 L’objectif, c’est d'isoler les comportements à fort impact. Un parcours où 60 % des utilisateurs décrochent n’est pas “une impression”, c’est un signal rouge à adresser en priorité.
Dans chaque SaaS, il existe des fonctionnalités qu’on ne peut pas toucher sans déclencher une révolte.
💡 En phase de refonte, on vérifie toujours que ces “intouchables” sont conservés tels quels ou améliorés. Les retirer sans alternative claire, c’est prendre le risque de perdre vos clients les plus fidèles.
Les demandes les plus bruyantes ne sont pas toujours les plus stratégiques. Parfois, une feature critiquée reste essentielle… et une feature absente n’est pas si attendue que ça.
L’astuce : croiser données quantitatives et retours qualitatifs pour distinguer :
⚠️ Le risque classique : supprimer une fonction peu utilisée… sans voir qu’elle est cruciale pour un segment clé (ex. vos clients les plus rentables). C’est ce qui est arrivé à un SaaS de gestion RH qui a perdu 30 % de ses comptes premium en retirant un export CSV jugé “old school”.
La tentation est grande, en refonte, de partir bille en tête sur une nouvelle interface. Mais changer la couleur des boutons ne suffit pas. Une refonte est l’occasion de réaligner le produit avec sa vision et son usage réel — pas juste de le maquiller.
Chaque choix — UI, stack, architecture — doit répondre à une question simple :
“Est-ce que ça rapproche le produit de sa promesse ?”
Si votre SaaS est né pour simplifier un process métier, la refonte doit renforcer cette simplicité. Pas ajouter 3 clics parce que “c’est plus propre dans le nouveau design system”.
On ne refond pas tout d’un bloc si on peut éviter.
L’approche MVP permet de :
C’est plus rapide, moins risqué, et ça permet d’apprendre en route.
“Sur une plateforme de gestion de formations, on a refondu uniquement le module d’inscription en premier. Ça nous a permis de tester notre nouvelle archi front + back sans toucher au reste, et de valider les gains de perf réels avant de lancer la phase 2.”
— Sophie, Product Manager @ Yield Studio
L’erreur classique c’est de mettre la refonte en “projet parallèle” qui vit hors du run produit. Résultat ? Des specs qui dérivent car elles ne tiennent pas compte des besoins du quotidien. Et un décalage énorme au moment de réintégrer le nouveau produit.
👉 La refonte doit être pensée comme une branche vivante du produit. Les sprints doivent inclure à la fois des évolutions métier et des chantiers refonte.
Les devs, les designers, les CSM, les commerciaux… tout le monde a un point de vue utile.
💡 Plus l’implication est précoce, plus l’adhésion est forte. Et moins vous aurez de résistances au moment du déploiement.
Une refonte qui ne traite pas la base technique, c’est comme repeindre une façade fissurée : ça peut tenir quelques mois… puis tout s’effondre.
Le socle technique est ce qui garantit la performance, la scalabilité et la maintenabilité du produit sur plusieurs années.
La nouveauté pour la nouveauté est un piège. Le bon choix de stack repose sur :
💡 Rappel : selon Purple Path, 42 % des échecs SaaS viennent d’un mauvais product-market fit. Techniquement, c’est souvent aggravé par une stack inadaptée, choisie pour “faire comme les autres” plutôt que pour répondre à un besoin métier précis.
Si vos données ne suivent pas — ou pire, si elles arrivent corrompues — c’est tout le produit qui s’écroule. Et ces problèmes ne se rattrapent pas après coup.
Pour éviter ça, on verrouille le sujet dès le démarrage :
Objectif : 0 perte, 0 corruption, 0 surprise.
“Sur un SaaS B2B avec 8 ans de données, on a planifié la migration avant même la conception du nouveau modèle. Résultat : aucun bug critique post-lancement et zéro client perdu à cause d’un historique manquant.”
— Clément, Lead Dev @ Yield Studio
Repartir sur une base technique saine, c’est aussi s’assurer qu’on détecte les problèmes avant qu’ils n’arrivent en prod. Et pour ça, pas de miracle : il faut un environnement qui reproduit la réalité, et un pipeline qui teste chaque brique au passage.
Concrètement :
⚠️ Si vous attendez la fin pour mettre en place ces environnements, vous perdez la seule vraie arme contre les bugs qui se cachent jusqu’au dernier moment.
La refonte n’efface pas la dette technique comme par magie. Si vous repartez sur les mêmes mauvaises pratiques, vous ne faites que repousser le problème.
Dès le départ, on verrouille les bases :
💡 Plus le socle est sain, plus les évolutions futures coûtent moins cher. Et ça, c’est une différence majeure entre une refonte qui dure et une qui s’essouffle.
Couper l’ancien système un vendredi soir, allumer le nouveau le lundi matin… et espérer que tout se passe bien ? C’est souvent un suicide produit.
Un bug critique en prod, et vous passez du “nouveau lancement” à la “panne générale” en 2 heures. Sans parler du stress pour les équipes et du coup de téléphone du client VIP qui n’arrive plus à se connecter.
Chez Yield, on préfère faire glisser le produit d’un socle à l’autre plutôt que de le catapulter dans le vide.
D’après Purple Path, 13 % des échecs SaaS sont liés à un go-to-market mal exécuté — souvent parce que tout est lancé d’un coup, sans marge de manœuvre pour corriger.
En refonte, c’est pareil :
👉 Un lancement progressif permet de détecter et corriger avant que l’incident ne devienne un scandale.
👉 Les utilisateurs ne subissent pas un choc brutal, et la confiance reste intacte.
Pensez comme un chef de produit : mieux vaut livrer une version “partielle mais fiable” à 500 utilisateurs, que planter 10 000 comptes d’un coup.
Ces techniques ne sont pas réservées aux GAFAM : elles s’appliquent aussi à un SaaS métier ou un portail interne, avec un ROI clair sur la stabilité.
“Sur un SaaS RH, on devait basculer un backoffice critique utilisé par 300 DRH. On a gardé l’ancienne version accessible en parallèle pendant 3 mois. Les RH pouvaient tester la nouvelle interface et basculer sur l’ancienne en cas de bug bloquant. Ça nous a évité un incident majeur le jour où un calcul de congés est parti en vrille.”
— Antoine, Tech Lead @ Yield Studio
Cette cohabitation demande un minimum de discipline technique :
Un utilisateur final ne devrait jamais sentir la “cicatrice” entre deux environnements.
Une migration progressive n’a de valeur que si elle est suivie en temps réel :
Et quand un signal faible apparaît, on ajuste avant que ça n’explose.
💡 Ce qu’on retient après 10+ migrations :
Une refonte, c’est un marathon, pas un sprint. Le succès ne se joue pas le jour du “grand lancement”, mais dans la capacité à faire évoluer le produit sans rompre le fil de la confiance utilisateur.
Lancer une refonte sans tests terrain, c’est comme reconstruire un pont… et faire passer le premier camion dessus sans vérifier s’il tient.
Sur un SaaS, l’impact est encore plus brutal : un bug de calcul, une action qui disparaît, une lenteur qui casse un process, et vous perdez des clients avant même d’avoir pu réagir.
Selon Purple Path, 14 % des échecs SaaS viennent d’un manque d’écoute client.
En refonte, ça se traduit souvent par un produit validé “en interne” mais jamais confronté à la vraie utilisation :
👉 L’écart entre “ça marche chez nous” et “ça marche en prod” explose.
Ce qu’on dit souvent aux équipes produit : les tests internes valident que le code fonctionne. Les tests utilisateurs valident que le produit est utilisable.
Un test qui passe sur un environnement trop propre ne veut pas dire grand-chose. Pour valider une refonte, il faut reproduire les conditions du terrain :
Plus votre jeu de test ressemble à la vraie vie, moins vous aurez de surprises au lancement.
Certaines vérifications doivent tourner à chaque déploiement, sans intervention humaine. C’est là que l’automatisation prend tout son sens :
⚠️ Mais ne tombez pas dans le piège de la “couverture pour la couverture”. Testez ce qui impacte vraiment l’usage et la rétention.
“Sur une refonte de plateforme de gestion, on a identifié en test qu’un export Excel mettait 12 secondes au lieu de 2. Les devs n’avaient pas vu le problème en staging, parce qu’ils n’avaient pas les mêmes volumes. Sans ce test, c’est en prod qu’on l’aurait découvert… et on aurait perdu la confiance de 200 utilisateurs clés.”
— Claire, QA Lead @ Yield Studio
Avant de basculer tout le monde, validez vos choix auprès d’un échantillon représentatif. Les retours de terrain, dans des conditions réelles d’usage, valent plus que tous les tests internes :
C’est cette boucle courte, pré-lancement, qui transforme une refonte “théorique” en produit adopté dès le jour 1.
💡 À retenir : un test n’est pas un gage de perfection, c’est un filet de sécurité. Et dans un SaaS, ce filet peut faire la différence entre un lancement maîtrisé… et une hémorragie de clients.
Une refonte SaaS, ce n’est pas juste du code et un nouveau design. C’est un changement d’habitudes pour des utilisateurs qui ont leurs repères — et parfois, leurs propres détours dans l’app. Mal préparer cette étape, c’est risquer que la nouvelle version soit perçue comme une régression.
La communication sur une refonte ne commence pas le jour du lancement. Plus vous anticipez, plus vous facilitez l’adoption et désamorcez les résistances.
Dès les premiers mois du chantier :
Une communication transparente évite l’effet “on m’impose un outil que je ne reconnais plus”.
Le lancement doit être accompagné. Pas question de “push” en prod et de laisser les utilisateurs se débrouiller.
Chez Yield, on utilise souvent un combo gagnant :
“Sur un SaaS RH, on a communiqué sur la refonte trois mois avant, en organisant des démonstrations ciblées pour les managers. Résultat : le jour J, moins de 5 % des tickets concernaient l’UI — alors qu’on avait complètement repensé la navigation.”
— Julien, Product Manager @ Yield Studio
Le jour où la refonte passe en ligne n’est pas la fin du projet — c’est le début de sa vie réelle. Les premières semaines sont décisives pour ancrer les nouveaux usages et rassurer les utilisateurs :
👉 Ce suivi proactif transforme la refonte en succès vécu par les utilisateurs, et pas juste en succès technique.
Une refonte SaaS ne s’arrête pas le jour où la nouvelle version est en ligne. C’est même là que tout commence. Sans suivi post-lancement, vous risquez de laisser passer des signaux faibles… qui se transforment en problèmes coûteux.
Les premières semaines post-lancement sont une période sous haute surveillance. C’est là que les signaux faibles apparaissent — et qu’il faut les capter avant qu’ils ne deviennent des problèmes majeurs :
💡 Centralisez ces métriques dans un dashboard unique, consulté conjointement par produit, tech et support.
Une friction non corrigée dans les premiers jours peut suffire à provoquer un désengagement durable. La réactivité est donc de mise :
Une refonte n’est pas figée. Les données d’usage post-lancement sont une mine d’or pour ajuster :
💡 Prévoyez dès le départ un point à 3 mois post-lancement avec toutes les parties prenantes pour valider que les objectifs initiaux sont atteints… ou ajuster la trajectoire.
Une refonte d’application SaaS, ce n’est pas un “grand ménage de printemps”. C’est une décision qui engage le produit, les équipes et les utilisateurs pour les prochaines années.
Bien menée, elle permet de restaurer la performance et la stabilité technique, de renforcer l’adoption et la satisfaction client, et de préparer le produit à évoluer sans dette qui freine.
Mal pensée, elle devient un chantier à rallonge qui épuise les équipes et déçoit les utilisateurs. Et ce genre d’erreur peut être fatale.
Pour éviter ça :
Une refonte n’est pas qu’une question de design : c’est une opportunité de renforcer la proposition de valeur de votre produit. Saisissez-la pour remettre votre SaaS sur une trajectoire solide et durable.
👉 Vous prévoyez une refonte ou hésitez à franchir le pas ? On peut auditer votre produit et vous aider à bâtir un plan qui sécurise l’investissement et maximise l’impact.
https://www.purplepath.io/blog/high-stakes-saas-startup-failure-rates-and-key-factors
